Germán Cutraro
JavaScript Full Stack Developer
 medium.com/@germancutraro?source=rss-cd021cc54d69------2
medium.com/@germancutraro?source=rss-cd021cc54d69------2
In this 2020 JavaScript is going to have new awesome things for us, here, in this article i will show you 2 of them, that you can use today in your chrome console or in your favourite project.

Promise.allSettled
Imagine that you have two promises like this:
const p1 = new Promise((resolve, reject) => setTimeout(()=> resolve(), 500))
const p2 = new Promise((resolve, reject) => setTimeout(()=> reject(), 600))
So, the p1 is going to resolve after 500 milliseconds, and p2 the opposite.
We have a method called Promise.all(), that receive an array of promises and if one failed, the catch method will be executed. 🛑
Promise.all( [p1, p2] )
.then( res => console.log('Great') )
.catch(err => console.log('An error has occurred') );
// result -> 'An error has occurred'
Why? because p2 failed.
Now, we can use a method called Promise.allSettled that do the opposite, like this: ✅
Promise.allSettled( [p1, p2] )
.then( res => console.log('Great') )
.catch(err => console.log('An error has occurred') );
// result -> 'Great'
Another great thing of allSettled is that we can inspect the status of each one, independent of the result:
Promise.allSettled([p1, p2])
.then( results =>
results.forEach(result => console.log(result.status) ) )
/* result ->
"fulfilled"
"rejected" */
Private class properties
The second thing is that now we have private properties in our classes (yes, sugar syntax)
class Person {
name = 'Sherman';
#age = 20;
}const person = new Person();
console.log( person.name );
// result -> Sherman
First, what is that “#” ? That symbol before the name is the way that we have to define in our class, our private variables.
If we try to do:
console.log( person.#age );
// result -> Private field '#age' must be declared in an enclosing class
With this, if you want, you can use getters to return your private property:
class Person {
name = 'Sherman';
#age = 20;
get age() {
return this.#age;
}
}const person = new Person();
console.log( person.age );
// result -> 20
I hope you liked it!
You have my Github if you wanna follow me, i will appreciate a lot!
Thank you 😊

In this article i will present you five awesome courses about Algorithms and Data Structures from Udemy.
1) JavaScript Algorithms and Data Structures Masterclass

The Missing Computer Science and Coding Interview Bootcamp
With more than 200 lectures, Colt Steele present a brilliant course about this complex topic!
Some of the topics:
- Big O Notation
- Problem Solving Skills
- Recursion
- Bubble Sort
- Selection Sort
- Hash Tables
And much more…
2) The Coding Interview Bootcamp: Algorithms + Data Structures

Ace your next Javascript coding interview by mastering data structures and algorithms.
Stephen Grider did a perfect job with this course, through a calm and friendly way, we can learn all about Algorithms and Data Structures!
- String and Integer Reversal
- Palindromes
- Fizz Buzz
- Stacks,
- Trees
- Binary Search
And much more…
3) Learning Algorithms in JavaScript from Scratch

Make your code & programs faster and more efficient by using algorithms. Be very well prepared for technical interviews.
The next 3 courses are by the same author: Eric Traub. He did an awesome job explaining all this rare things!
In this one, he teach us Algorithms
Some of the topics:
- Fizz Buzz
- Binary Search
- Fibonacci
- Bubble Sort
- Merge Sort
And much more…
4) Learning Data Structures in JavaScript from Scratch

Write more efficient & performant code by learning data structures. Be well prepared for technical interview questions.
A short but nice course about Data Structures!
Some of the topics:
- Introduction to Data Structures
- Linked Lists
- Binary Search Trees
- Hash Tables
And much more…
5) JavaScript Interview Prep: Practice Problems

Ace your next JavaScript coding interview by doing practice questions. Learn important javascript skills & concepts.
This course, apart of some algorithms and problems, gives us a nice compilation of the weird parts of JavaScript for your next job interviews!
Some of the topics:
- IIFEs
- Closures
- this keyword
- Scope
- Objects
And much more…
I hope you liked it!
You have my Github if you wanna follow me, i will appreciate a lot!
Thank you 😊
5 JavaScript courses to learn Algorithms & Data Structures was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.

Be a self-taught is a real challenge, but you know, as Neil deGrasse Tyson said: “The student who continues to learn on his own … That is what separates the winners from those who only do the homework”.
A well-known question is: work hard or work smart? Here the answer: Both, you must work smart but you need to work hard too, so you must be a better self-taught.

So, at you know, if you are want to be really good in something you must create your own path and be effective, here, i will present you six tips, that in my opinion, you can improve to be a better self-taught.
1- Passion

This is going to be your key, because if you have love for what you do, it will not cost you to take the first step to study. So find that makes you happy and put all your effort in there!
2.- Patience

Alright, when you are a self-taught maybe you want fast results, but in learning you can’t skip steps, you must focus very well on the important things and take your time. We are all differents, maybe a person will have less time than you to learn something, but do not run, it is not a race against other people, but against yourself.
3.- You must be Disciplined

Yes, you must be a disciplined person, not just to be better self-taught, to be a more effective person. Do not let motivation control you, because it is very common that you do not want to study for a few days, but you must overcome that barrier and achieve it. Motivation is important, of course, we are going to talk about it in the last tip, but don’t let her to control you.
4.- Discover your learning methodology

Maybe you are more effective if you read books, but maybe not, we already said that we are all differents. So, find the way to study in a more effective way. You can test with online courses, books, to go direct to practice, etc.
5.- Create a study plan to follow the correct path

Planning, at least for me, is something I love to do. Seriously, I recommend you look for famous learning routes to reach the great knowledge, exploreand build your way, your study plan. Believe me, good plans make the difference.
6.- Find a motivation

Motivation is fundamental, persons we move arround the world with motivation, thats a central key to explain what depressive people feels, they don’t have the wish feels.
So, try to find something that motivates you, i mean, your motivation could be to work to buy a house, work in a big company, travel around the world, to be a better profesional, to create your own startup, i don’t know, try to discover that thing that allows you to get out of bed faster in the morning.
“Learning is like rowing against the stream. If you stop you ´ll fall back”,
Edward Benjamin Britten.
I hope you liked it!
You have my Github if you wanna follow me, i will appreciate a lot!
Thank you 😊
Self-taught developer-tips was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.

Logic in programming is a fundamental key to be a good developer. Maybe, depending of your job place you are going to use more algorithms or not. If you are a web designer probably you are not going to deal with complex algortihms, but if you are front-end developer maybe a little more and if you are a back-end developer much more.
Here i will present you a list of 5 points, that in my opinion, with resources to improve our programming logic.
This article is for everyone, if we manage to develop a good logic we will be able to move through the different languages in a flexible way, try to do not depend on the language.
1.- Think to solve

Programming is about solving problems, a good tecnique is to split the big problem in small ones to focus on each problem in a better way, you can use pseudocodes in a program or in a simple paper.
2.- Practice

The most important point is this: practice. An algorithm is nothing more than an ordered and finite set of operations that we carry out for the sole purpose of finding a solution to a problem. So try to practice simple problems to get a better logic.
3.- Learn about Data Structures and Algorithms

Learning about structures will give you a better plan to focus your problems and have an efficient software. You can play games like Chess and practice Mathematics.
4.- Learn programming paradigms

A very good point is to learn programming paradigms. Probably one of the most programming paradigm is the The Object-Oriented Paradigm (OOP). A programming paradigm is like a blueprint to follow to create our projects. You can learn Functional Programming to learn how you can develop programs and solve problems in a different way.
5.- Look at other people’s code

In programming we have many ways to solve problems, maybe another person solved the problem that you have in an optimal and simple way. Looking at other people’s minds is essential to advance as a programmer. You have Github to see a lot of great projects.
An remember, is completely normal that you can’t resolve a problem, but you must know that the community is a huge place to get helped.
Resources to practice:
◾ Codewars
◾ CodeFights
◾ HackerRank
◾ CodinGame
I hope you liked it!
You have my Github if you wanna follow me, i will appreciate a lot!
Thank you 😊
https://medium.com/media/d25dd15e8727342107fbe0b6d67b030e/href5 points to improve your programming logic was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.

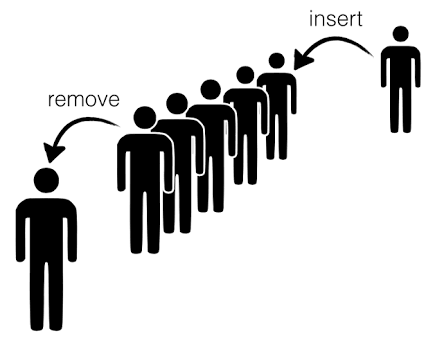
A queue is a simple data structure that allows elements to be inserted from one end, called the rear (also called tail), and deleted from the other end, called the front (also called head).
This behavior is called FIFO (First in First Out).

So, a queue is a linear data structure. A very important concept is that a queue deletes only the oldest added element.

Applications
- Queues are used whenever we need to manage objects in order starting with the first one in.
- Scenarios include printing documents on a printer, call center systems answering people on hold people, and so on.
Creation
- A queue can be implemented using an array or a linked list.
So, in JavaScript doing a Queue is very simple because we can take arrays methods, like unshift and pop.
Remember :
unshift Adds a element to the beginning of the array.
pop Deletes the last element of the array.
Implementation
So the first thing that we are going to do is create a Queue constructor function with a empty array inside.
function Queue() {
this.data = [];
}Remember that we use the this keyword there because we need to pointer the object that we create.
Methods
The main methods will be add and remove:
Queue.prototype.add = function(record) {
this.data.unshift(record);
}Queue.prototype.remove = function() {
this.data.pop();
}And we are going to add 3 methods more:
Queue.prototype.first = function() {
return this.data[0];
}Queue.prototype.last = function() {
return this.data[this.data.length - 1];
}Queue.prototype.size = function() {
return this.data.length;
}So, let’s see what we get:
const q = new Queue():
q.add(1);
q.add(2);
q.add(3);
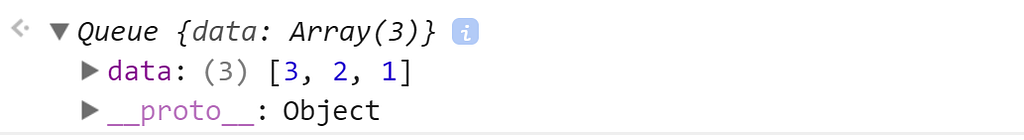
console.log(q);

So, the oldest one is the element with the value of 1 because we added it first.
If you don’t believe me, you can use our last method to see it:
console.log(q.first());
// -> 3
console.log(q.last());
// -> 1
So if we use the remove method the element that will be deleted is the oldest so the 1 is out.
q.remove();
console.log(q);

And we have the last method call size
console.log(q.size())
// -> 2
Return ‘‘2’’ after we delete the last element.
Complete Code: https://github.com/germancutraro/Queue-Data-Structure;
You have my Github if you wanna follow me, i will appreciate a lot!
Thanks to SoloLearn a fantastic app!
Great courses to learn Data Structures and Algorithms:
◾ Learning Data Structures in JavaScript from Scratch
◾ The Coding Interview Bootcamp: Algorithms + Data Structures
Thank you 😊
The Little Guide of Queue in JavaScript was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.

What is a data structure?
A data structure is a way of organizing data that is stored in a computer so that it can be used efficiently.
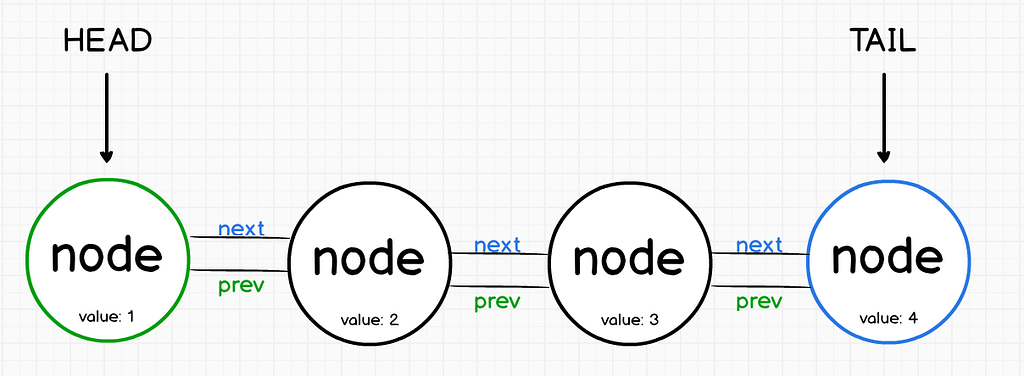
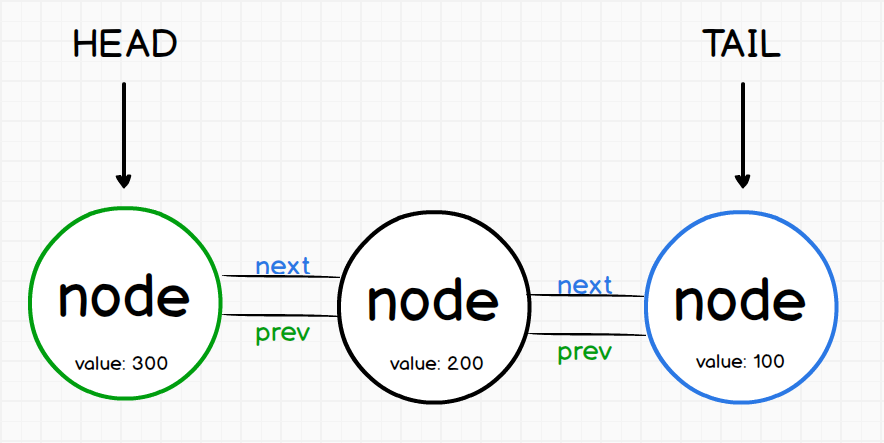
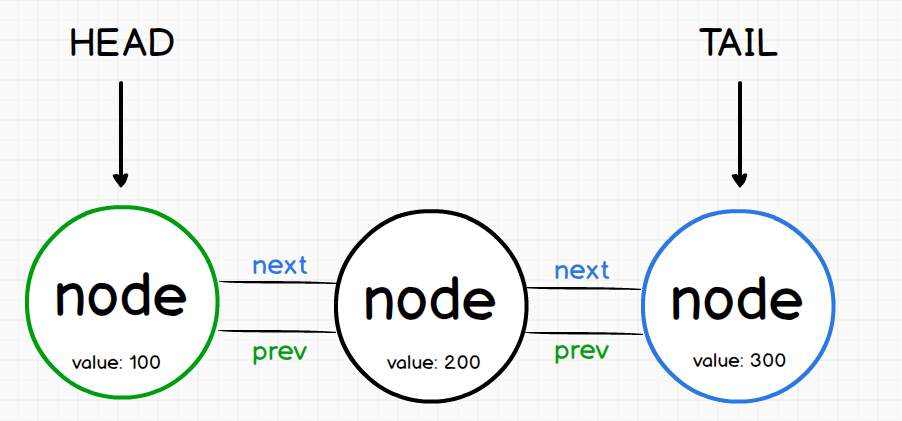
A Linked List, that as its name says, is a linked list of nodes that are represents by a head that is the first node in the list and the tail that is the last one. Each node has a reference/pointer to the previous and the next node.
The linked list data structure have two types, the first one is single linked list, the nodes of this type have a pointer to the next one but not for their previous node.
In this article we are going to explore the Doubly Linked List, that the nodes have a next and previous pointer (head has a next pointer but not previous and the tail node has a prev pointer but not a next one).
Advantages:
Although a linked list is similar to an array, it is not restricted to a declared number of elements. Additionally, unlike an array which stores data contiguously in memory or on disk, a linked list can easily insert or remove elements without reallocation or reorganization of the entire structure because the data items need not be stored contiguously.
Linked List Drawbacks:
1) Random access is not allowed. We must access nodes sequentially starting from the first one. Therefore, we cannot do a binary search on a linked list. So for searching element is slow.
2) Extra memory space for a link is required for each element of the list.
The linked list data structure is often used to implement other data structures.

In this article we are going to have an approach to the linked list data structure.

So we are going to create our two constructor functions:
function LinkedList() {
this.head = null;
this.tail = null;
}function Node(value, next, prev) {
this.value = value;
this.next = next;
this.prev = prev;
}As you see we are represent the image sample in our constructor. Our LinkedList function have the head and the tail, and why they are null? Because at the beginning with don’t have any node.
So, now we are going to create our addToTail method.
Creating head nodes
LinkedList.prototype.addToHead = function(value) {
const newNode = new Node(value, this.head, null);
if (this.head) this.head.prev = newNode;
else this.tail = newNode;
this.head = newNode;
};As you see we created the method inside the LinkedList prototype, why? well this tecnique is useful because we are going to create many objects, and if we have not create our methods in the prototype we would be duplicating all the methods for each object which meant an expenditure in memory that could be harmful.
Let’s review each line
const newNode = new Node(value, this.head, null); This is going to store in the variable newNode a new Node object. value is going to be the value that we pass in the addToHead method, this.head is null at first, so the next property is null, and the prev attribute is going to be null because we pass it in the third parameter.
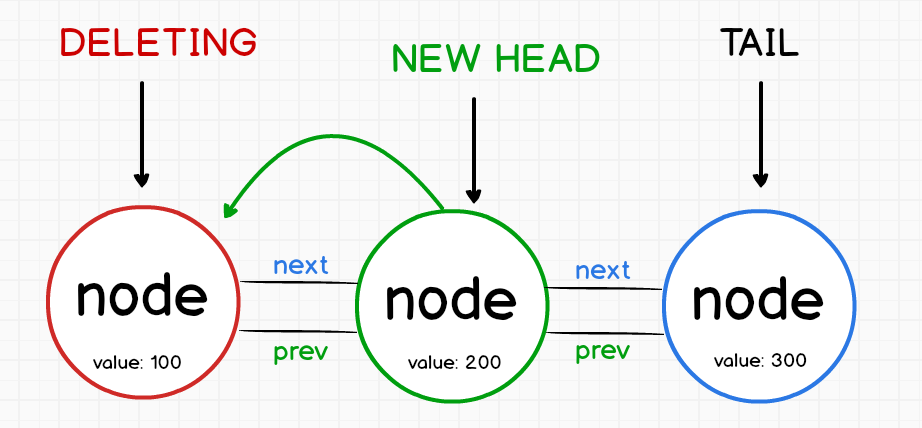
if (this.head) this.head.prev = newNode; Alright, this line means that if exist a head node their prev value is going to be the newNode (that is the new head). if there is not a node, the actual node that we are creating is going to be the head and also the tail as we saw in the THIRD image sample.
So if we now create, for example, two nodes:
const list = new LinkedList();
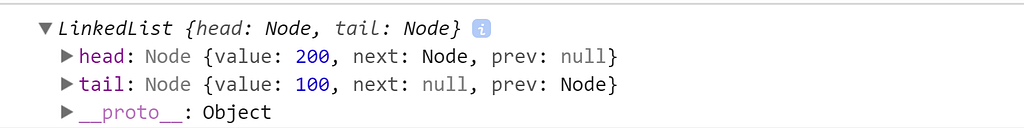
list.addToHead(100);
list.addToHead(200);
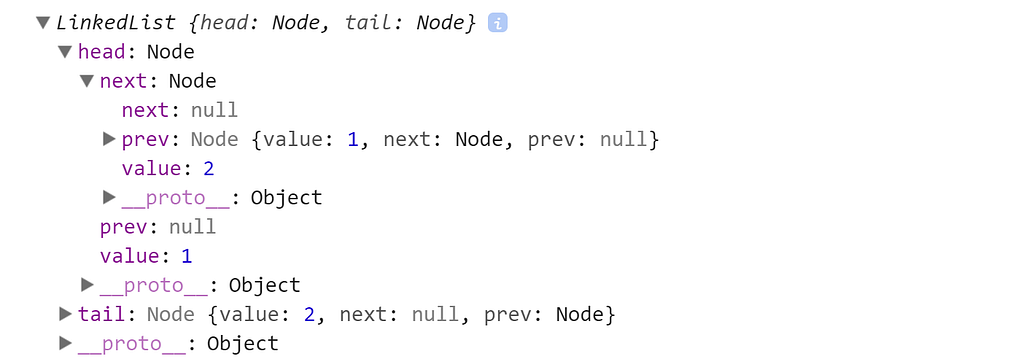
console.log(list);
We will have this output:

The head node has a value of 200, the next property is the tail object (the next one in the list), and there is not a prev object because the head is the first one.
Now, imagine this:
const otherlist = new LinkedList();
otherlist.addToHead(100);
otherlist.addToHead(200);
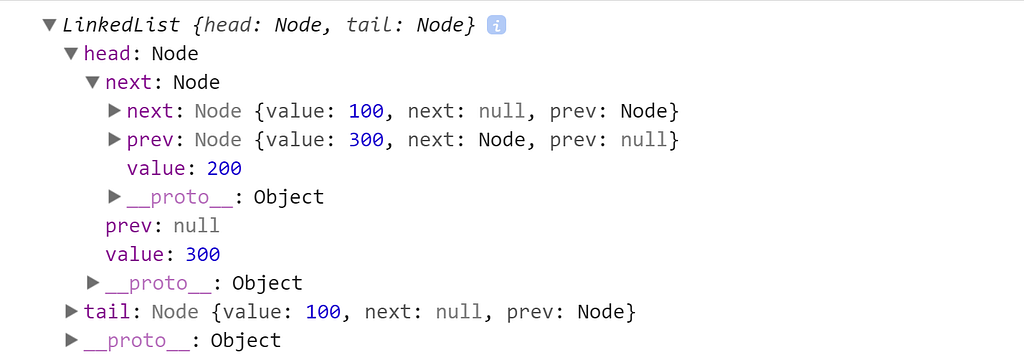
otherlist.addToHead(300);
console.log(otherlist);
The output will be:

Or something like this:

So, if you want it to access to the middle node you can do this:
console.log(`Middle node value: ${otherlist.head.next.value}`);Remember that the addToHead method add the node to the start, then the only thing that you need to do is to decompose the object in your console!
Try it out!
So, now we are going to create our addToTail method.
Creating tail nodes
Actually, this method is pretty much the same as we did in the addToHead example.
LinkedList.prototype.addToTail = function(value) {
const newNode = new Node(value, null, this.tail);
if (this.tail) this.tail.next = newNode;
else this.head = newNode;
this.tail = newNode;
}Use the same logic that we did in the last example, the essence is similar, only that using the inverse logic.
So now, if we do the same example that we did in the addToHead method:
const list = new LinkedList();
list.addToTail(100);
list.addToTail(200);
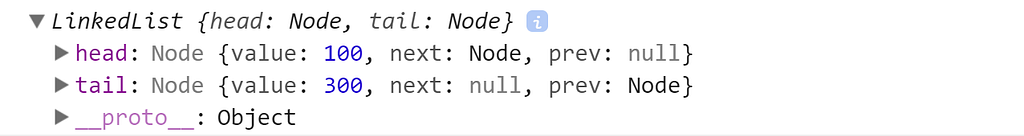
list.addToTail(300);
console.log(list);
Now the last added is going to be the Tail (the last one) unlike the other method that the last writing was added as the first node (Head).

Or like this:

Testing both methods:
const list = new LinkedList();
list.addToHead(1);
list.addToTail(2);
console.log(list);

Removing Nodes
Imagine that we have this nodes:
const list = new LinkedList();
list.addToHead(200);
list.addToHead(100); // remember this is the head now!
list.addToTail(300);
console.log(list);
The method for delete head nodes:
LinkedList.prototype.removeHead = function() {
if (!this.head) return null;
let value = this.head.value;
this.head = this.head.next;
if (this.head) this.head.prev = null;
else this.tail = null;
return value;
}Les’t see, the first line is going to validate if there exist any head, if not return null. Then we save the value of the head node and we set the new head node with the this line: this.head = this.head.next; So at this point we have this:

And in the last lines of code we just re-set the prev to null, because the new head mustn’t have a prev value (because is the first node).
An return the remove value.
The method for delete tail nodes:
LinkedList.prototype.removeTail = function() {
if (!this.tail) return null;
let value = this.tail.value;
this.tail = this.tail.prev;
if (this.tail) this.tail.next = null;
else this.head = null;
return value;
}Applies the same logic for this method, because it is the same but with the opposite effect.
Searching nodes:
LinkedList.prototype.search = function(searchValue) {
let currentNode = this.head;
while(currentNode) {
if (currentNode.value === searchValue) return currentNode;
currentNode = currentNode.next;
}
return null;
}So here, we save in the currentNode variable the value of this.head , then while the currentNode are not undefined we compare if exist a node with the value that we are passing, if not we return null.
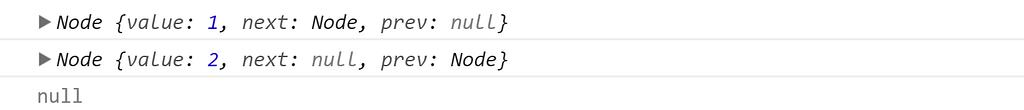
So, if we have this:
const list = new LinkedList();
list.addToHead(1);
list.addToTail(2);
console.log(list.search(1)); // true
console.log(list.search(2)); // true
console.log(list.search(3000)); // false
The output will be:

I hope you liked it!
Complete Code: https://github.com/germancutraro/LinkedList-Data-Structure
You have my Github if you wanna follow me, i will appreciate a lot!
Thanks to SoloLearn a fantastic app!
Great courses to learn Data Structures and Algorithms:
◾ Learning Data Structures in JavaScript from Scratch
◾ The Coding Interview Bootcamp: Algorithms + Data Structures
Thank you 😊
The Little Guide of Linked List in JavaScript was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.

As many others careers there are tips or ways to get a better personal future, here i will tell you some tips that in my opinion are important to grow as a developer:
1.- Specialize

When i tell you that is a good idea specialize in something, i’m not saying that you must learn only one thing in all your career, no, that is a bad idea. I mean, companies search and pay more for people that know very well one thing, so is a good idea have a decent knowledge in a particular tecnology that a person who knows a little about everything.
2.- Practice

This is key, I mean it’s a very good thing to read books, see online courses, etc., but the important thing is to practice. If you only read books, it’s as if you did a practical job and you never handed it to your teacher.
3.- Personal Project

This point is similar to the last one, but i want it to split it, because this point for me is very important. A personal project is a way to practice our skills in something that is more funny and interesting. If you intend you can do a clone of some app that you like, like a social network, a blog or other thing.
4.- Read great people

You can read blogs, if you like JavaScript i recommend you to look at Ponyfoo by Nicolás Bevacqua, or Eric Elliott, or other expert people for the tecnology that you like. Twitter is other place to read fast information and learn. One perfect place to read and learn is Github, there you can read a lot of code and grow as a developer.
5.- Analyze before writing code

As developers we often fall into the error of writing code too fast, it is a good idea to analyze the problem before writing any lines of code. A good idea is to write code on a sheet of paper, because in that way you think much more.
6.- Refactor your code

It is highly recommended to refactor your code: it is a technique to restructure a source code, altering its internal structure without changing its external behavior. Because as a developer we spend 80% reading code and 20% writing it, and if we have a good code we save a lot of time.
Other thing is that often, we work with other people, and obviously is a good idea always write readable code.
7.- Meet people

Meeting new people is a great idea, because we establish a connection by winning contacts that can benefit us in future projects or jobs. It is also a good idea to talk with other developers to learn, also participate in meetings, presenter in a conference / talk and other things.
8.- Share you knowledge

When you are sharing your knowledge you are learning a lot, and is a great idea because you are helping other people and youself. You can create your own blog, create a educational Youtube channel, create a Udemy course or use Medium 😏
9.- Have a normal life

It is not necessary that you spend 24 hours in front your computer, you must clear youself, go to walk, see the movie that you want, play a instrument etc, do something else, because that is going to help your mind. There is a lot of information, don’t try to learn all, because you probably need 3534 lifes to do it, take advantage of Internet and other people.
10.- Enjoy

Programming is not for everyone, i mean, everyone can program? Yes, but, any can have a professional developer career? No. You must have passion and really want to learn and study, i said it in my last article: the tech world grow every day, so if you hate learning, you are out. So you must enjoy what you are doing, don’t study code only for money because that is incoherent.
I hope you liked it!
You have my Github if you wanna follow me, i will appreciate a lot!
Thank you 😊
10 Tips for developers was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.

Jackson Brown, like some many others, gift us a great phrase respect vocation and passion: “Find a job you like and you add five days to every week”. In my opinion the fact to be developer is a job that we have to do it with vocation, i mean, the inclination or interest that a person feel inside to dedicate a determind way of life or job. The tech world grow every day, so if you hate learning, you are out…
If we have passion for what we do, why not try to be a better professional every day?
Right now, i will show you a list of topics that will transform you in a better professional. Is important to say, that learning all this stuff is not easy, and is not a fast travel, so we are going to need a lot of effort and perseverance.
The last thing I will tell you is that it is not necessary to be an expert in all these subjects, if you are, good for you, but as a developer if you are interested in learning more you will be better. The more knowledge you acquire your preparation will be better.
Mathematics:

Mathematics is going to give you a logic necessary to program in a better way. Learn about arithmetic, algebra, discrete mathematics, geometry and statistics.
Algorithms and Data Structures:

For me, this is one of the three/four subjects that are fundamental. The more knowledge you have of algorithms and data structures (do not depend on the language) the more efficient you will be when it comes to solving day-to-day problems. Learn about piles, trees, Linked List, Queue, ordering methods, graphs, etc.
Databases:

This is the other subject that, in my opinion is fundamental. Like as developer is probably that you are going to be in contact with a database manager. Study and learn about SQL and NoSQL databases and when to use each one. This theme will make you grow as a professional in an extraordinary way.
Computer architecture:

Know how to a computer works is are going to give you a top picture of how and why things work. Learn how the microprocessor works, hierarchy of memories, hard drives, etc.
Operating systems:

You must know how your operating system works. Basically the O.S is the most important software, learn how it works to have a better approach when developing. Learn about commands, memory management, etc.
Networks:

Nowadays everything is connected, therefore knowing about computer networks is fundamental. Learn about protocols such as TCP / IP, FTP, HTTP, how the Internet works, servers etc.
Paradigms and Design Patterns:

This will give you a better way to develop computer programs, in each language there are different (sometimes not) paradigms and design patterns. Learn about object-oriented programming, functional programming, reactive, SOLID principles, etc.
English:

If you are not a native english speaker, like me (this is a good oportuniy to say sorry if i make any english mistake), know about english is fundamental, especially technical english, because most of the books, documentation, blogs, articles are written in english. Learn to speak, write, read and listen english.
Teamwork:

Today is mandatory to know about version control to work as a team. Learn about Git, Github, SCRUM etc.
If you are in a team, humility is fundamental, you can not put yourself above your teammates, because it is a TEAM. And a team needs everyone helping and learning every day.
Other Stuff:
◾️ Ux Design.
◾️ Computer security
◾️ Robotics
◾️ Leave another one.
Some Online Resources:
Mathematics:
◾️ Saylor Academy
◾️ Khan Academy
️◾️ Coursera
️ ◾ edX
Algorithms and data structures:
◾️ Introduction to Algorithms
◾️ Programming Pearls
◾️ Cracking the Coding Interview
️◾️ CodeFights
️◾ Udemy
Databases:
◾️ Database System Concepts
◾️ Database Management Systems
◾️ Understanding MySQL Internals
◾️ NoSQL Distilled
◾️ Elasticsearch: The Definitive Guide
️◾️ The Ultimate MySQL Bootcamp: Go from SQL Beginner to Expert
️◾ The Complete Developers Guide to MongoDB
Computer architecture:
◾️ Computer Organization and Design
◾️ Computer Architecture: A Quantitative Approach
️◾ Computer — High Performance Computer Architecture
Operating Systems:
◾️ Operating System Concepts
◾️ Operating Systems
️◾ Modern Operating Systems
◾ Udemy
Networks:
◾️ Computer Networking: A Top-Down Approach
◾️ TCP/IP Illustrated, Vol 3: TCP for Transactions, HTTP, NTTP, and Unix
️◾ Udacity
◾ Cisco
Paradigms and Design Patterns:
◾️ Head First Design Patterns
◾️ Design Patterns: Elements of Reusable Object-Oriented Software
◾️ Clean Code: A Handbook of Agile Software Craftsmanship
️◾ Functional Programming in JavaScript
English:
◾️ edX
◾️ Duolingo
️◾ Others: write articles, see english courses, read books, talk with people, etc.
Teamwork:
◾️ Pro Git
◾️ Git & GitHub Tutorial for Beginners
️◾ Scrum.org
◾️ How to Win Friends & Influence People
◾️ Humility: True Greatness
Others:
◾️ Teach Yourself Computer Science
◾ Network & Security
◾ User Expericence
◾ UX: Don’t Make Me Think
◾ Software Development
◾ SoloLearn
I must mention a developer that i admire a lot, that gave me the idea to do this article: Alan Chavez
You have my Github if you wanna follow me, i will thank you!
Thank you 😊
Abilities that makes you a better developer was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.
The console object in JavaScript is fundamental piece when we are development ours projects.
‼️ You can go to my Github to find JavaScript examples. ‼️

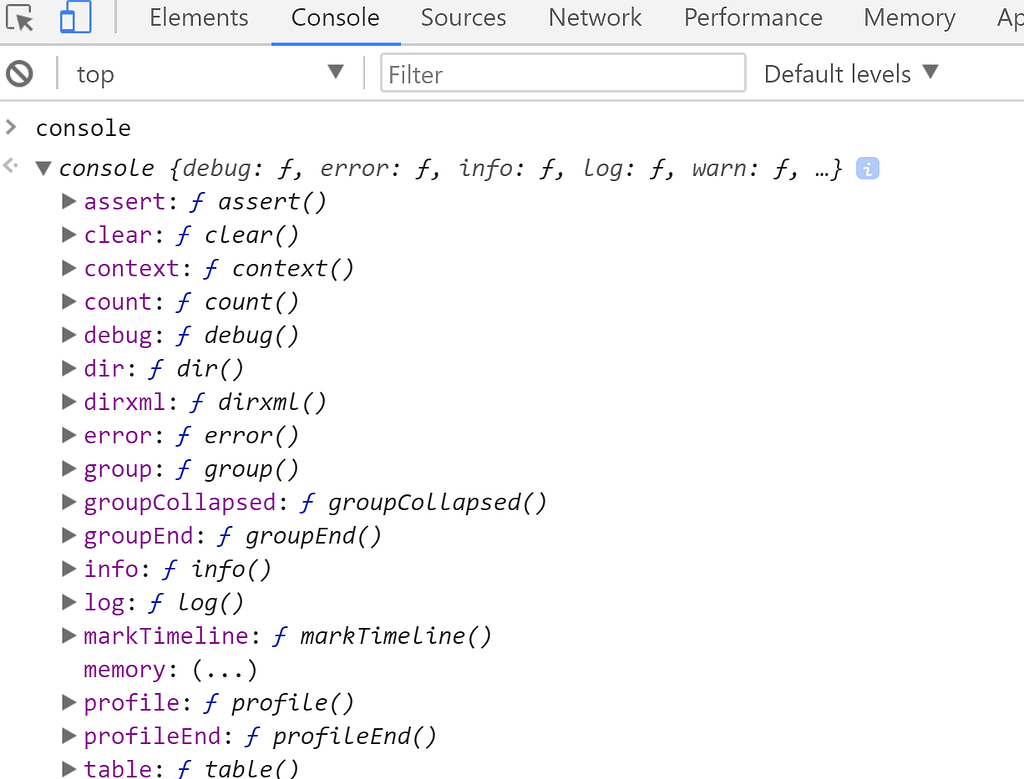
If we type in our Google Chrome Developer Tools, in the console tag, the word: console you can see that is an object that is inside de global window object:

So you can access the console object from the window object.
window.console
But is not necessary 👓
Let’s get to know her even more:
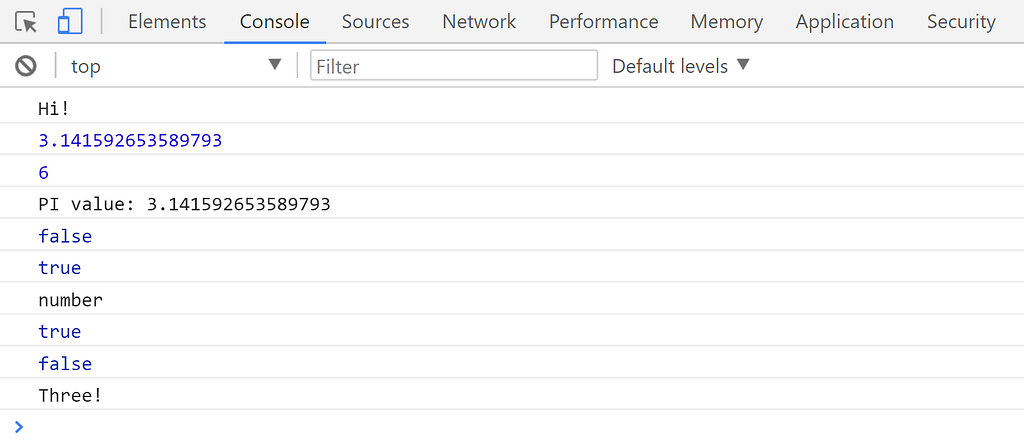
Print in the console: 🔈
// Printing text
console.log('Hi!');
// Printing a variable
const PI = Math.PI;
console.log(PI);
// Expresions
console.log(2 + 4);
console.log(`PI value: ${PI}`);
// Comparing
console.log(null === undefined);
console.log(3 > 2);
console.log(typeof NaN);
console.log(true || false);
console.log(true && false);
// Ternary Operator
console.log( (3 > 2) ? 'Three!' : 'Two!');
Result: 📍

Print an error: ❌
console.error('Error!');Result: 📍

Print a warning message: ⚠️
console.warn('Be careful')
Examining a object: 🔦
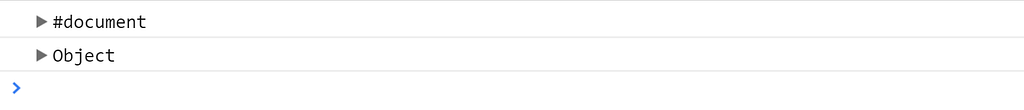
console.dir(document);
console.dir({a: 5});
Result: 📍

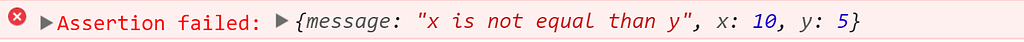
Assertion: ⛳
function isEqual(x, y) {
console.assert(
x === y, { "message": "x is not equal than y",
"x": x,
"y": y });
}
isEqual(10, 5);
Clear: ⬜️
console.clear();
Result: will be the console empty. 📍
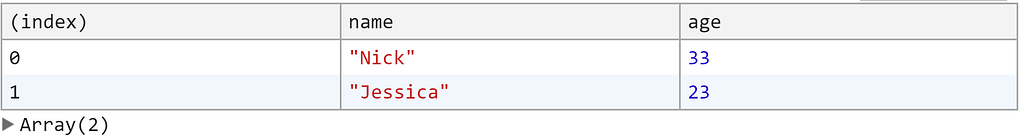
Table Output: 📋
const users = [
{name: 'Nick', age: 33},
{name: 'Jessica', age: 23}
];
console.table(users);
Result: 📍

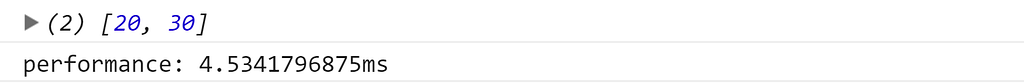
Time: 〽️
const users = [10, 20, 30];
console.time('performance');
const gThan10 = users.filter(n => n > 10);
console.log(gThan10);
console.timeEnd('performance');
Result: 📍

Group: 📦
console.group('numbers');
console.log(1);
console.log(2);
console.log(3);
console.groupEnd('numbers');
Thank you 😊!
Discovering the Console in JavaScript was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.
In this guide i will try to explain the new features of es6 JavaScript focusing in the Object-Oriented Paradigm.

First of all,
What is a programming paradigm?
A paradigm is a example or model of something, so, is a pattern to follow for, in this case, create computer programms.
What is Object-Oriented?
Obviously you realize that is a programming paradigm, but like exist this option we have a lot of other options like functional programming, reactive programming etc.
What are the characteristics of this paradigm?
What we do in this paradigm is to program in a way closer to reality, we program in terms of classes, objects, methods, properties, etc., and especially integrates terms such as: abstraction, escapsulation, modularity, privacy, polymorphism, inheritance, etc.
The problem with JavaScript is that is not so a POO language, why? because in JavaScript all is a object, so we can fix this using the famous prototype.
In ES5 we can do the next sample using the factory pattern:
console.log('*** PERSON ***');function Person (name) {
this.name = name;
}
// We define our properties/methods
Person.prototype = {
eyes: 2,
mouth: 1,
sleep: function () {
return 'zzz';
}
};
// We create a person
const p1 = new Person('Nick');
// and we can do:
console.log(
`name: ${p1.name}`,
`eyes: ${p1.eyes}`,
`mouth: ${p1.mouth}`,
p1.sleep()
);console.log('*** EMPLOYEE ***')// But now, if we have a employee 'class' we can inheritance person's properties.
function Employee (name, salary) {
this.name = name;
this.salary = salary;
}
// Prototype Inheritance
Employee.prototype = Object.create(Person.prototype);
Employee.prototype.constructor = Employee; // Set his own constructor
// So now, we just can do the same thing
// We create a employee
const em1 = new Employee('John', 3000);
// and we can do:
console.log(
`name: ${em1.name}`,
`salary: ${em1.salary} USD`,
`eyes: ${em1.eyes}`,
`mouth: ${em1.mouth}`,
em1.sleep()
);
Now in ES6 we can do all of this in a simple way, but we must remember that is just syntactic sugar:
The last example with ES6 syntac.
class Person {
constructor (name) {
this.name = name;
this.eyes = 2;
this.mouth = 1;
}
sleep () {
return 'zzz';
}
}class Employee extends Person {
constructor (name, salary) {
super(name);
this.salary = salary;
}
}const p1 = new Person('Nick');
// and we can do:
console.log(
`name: ${p1.name}`,
`eyes: ${p1.eyes}`,
`mouth: ${p1.mouth}`,
p1.sleep()
);// We create a employee
const em1 = new Employee('John', 3000);
// and we can do:
console.log(
`name: ${em1.name}`,
`salary: ${em1.salary} USD`,
`eyes: ${em1.eyes}`,
`mouth: ${em1.mouth}`,
em1.sleep()
);
In this case, with the extends keyword we just say: ‘Alright i want to inhertanced the Person class propierties’. But behind the scenes this is the same that we did in the es5 example using prototypes.
Static Methods:
class Dog {
static whatIs() {
return 'A dog is a beatiful animal';
}
}// So, with static we can access to methods without the need to instantiate a new object of the class.
console.log( Dog.whatIs() );
Private Methods
In JavaScript we don’t have the private keyword like Java and C# have, something important is that in JavaScript we have a convention to use for ‘private’ values, that convention is to use a underscore before the word, let me show you:
class Person {
constructor (name, phone) {
this.name = name;
this._phone = phone;
}
}
const p1 = new Person('John', 544342212);
// But 'phone' is not a private propertie because we can do this:
console.log(p1._phone);Nevertheless in ES6 we have a object call WeakMap that allows us to create private propierties, let’s see:
// Don't use private like variable name because is a reserved word
const secret = new WeakMap();
class Person {
constructor (name, phone) {
this.name = name;
secret.set(this, {_phonenumber: phone});
}
}
const p1 = new Person('John', 544342212);
// Now the phonenumber is a private propertie.
console.log(p1._phone); // Print's undefined
Getters and Setters
When we have private methods is usual that create a public method that return the private value, so we have get to return a value and set to define a new value.
const secret = new WeakMap();
class Person {
constructor (name, phone) {
this.name = name;
secret.set(this, {_phonenumber: phone});
}
get phoneNumber() {
return secret.get(this)._phonenumber;
}
set phoneNumber(newNumber) {
secret.get(this)._phonenumber = newNumber;
}
}
const p1 = new Person('John', 544342212);
// Now we can access to the phone by using the getter:
console.log(p1.phoneNumber); // Print's the number
// Set a new number
p1.phoneNumber = 432232323;
console.log(p1.phoneNumber); // We get the new number
Polymorphism
Is the ability for an object during execution, to reference either an occurrence of his class or an occurrence of any of his descendants classes. Descendants classes may redefine a method.
class Person {
constructor(name) {
this.name = name;
}
me() {
return `My name is ${this.name}`;
}
}
const axel = new Person('Axel');
console.log(axel.me());
// -> 'My name is Axel'
class Employee extends Person {
constructor (name, salary) {
super(name);
this.salary = salary;
}
me() {
return `My name is ${this.name} and my salary is ${this.salary}`;
}
}const nick = new Employee('Nick', 3000);
console.log(nick.me());
// -> 'My name is Nick and my salary is 3000'Some Concepts:
class: Creation of a new class/model.
method: function inside a class.
constructor: Method that initializes an object when the class is instantiated.
extends: Used for set a inheritance.
super: Method that set the inheritance properties calling the father. constructor. The supe must be in the first line of the constructor method.
get: Method to return a value.
set: Method to re-define a new existing value.
new: Creation of an object by the class constructor method.
You can go to my Github to find JavaScript examples.
Thank you 😊!
The Little Guide for OOP in JS was originally published in HackerNoon.com on Medium, where people are continuing the conversation by highlighting and responding to this story.
